Creating maps is the most appropriate way to present spatial data. In the last years several methods appeared to generate such webmaps. Based on a tile-layer, wich contains all basic map informations such cities, motorways, natural elements etc, even inexperienced computer users can drop their informations with ease. Nevertheless there are some methods and services, wich are easier than others, even if they have less options in map configuration. uMap can be classified as such a smart and easy way to get your spatial informations on a reasonable webmap, which can easily embeded to your personal homepage and so on. Let’s see how uMap works.
What can uMap do?
uMap lists the main advantages of the systems on their frontpage:
- Import own data layer
- Add markers, lines, polygons…
- Manage feature colors and icons
- Manage map options: display a minimap, locate user on load…
- Batch import geostructured data (GEOJson…)
- Define the license for your data
- Embed and share your map
uMap is made out of Django and Leaflet and – of course – open source It provides different free baselayers created with OpenStreetMap-Data.
Short “how to” for creating a map with uMap
- Visit http://umap.fluv.io/en/ or http://umap.fluv.io/de/ or http://umap.fluv.io/fr/
- click on “create map”
- if you want to add external data go to the layer menu on the left side and add remote data
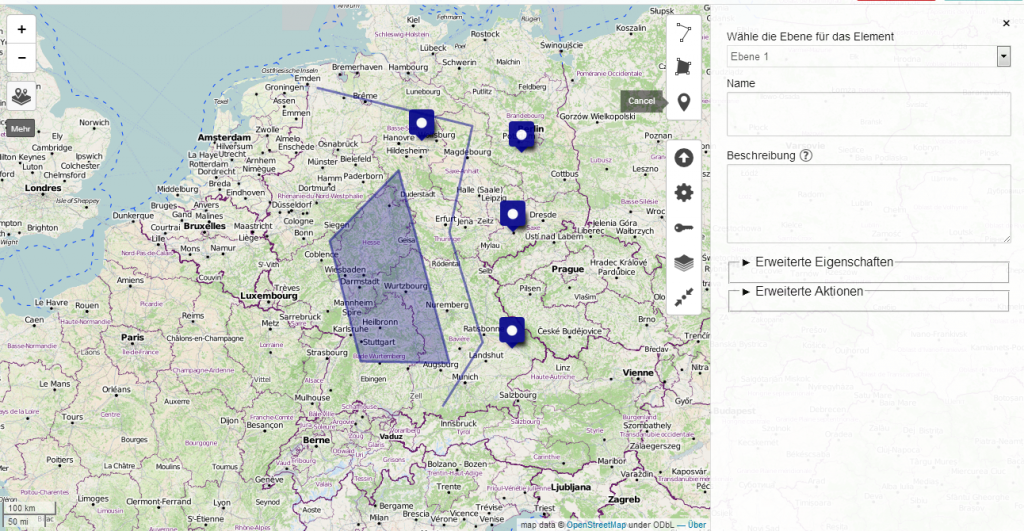
- if you want to add external data from a file, click the arrow-button in the right menu
- if you want to generate spatial features by drawing them, take the line, polygon or point tool also in the right menu
- change the baselayer and define your data permissions
- save and voilá, your first map is ready to embed

Do you need professional webmaps? Visit our company site: www.geolicious.de





[…] Karte gehören passende Mapicons und Maker, gar keine Frage. Zwar geben einem GoogleMaps, uMap und andere Dienste schon ein paar Varianten an die Hand, jedoch bedürfen umfangreichere Projekte […]
Do you know how to batch import gpx files? I can only seem to bring them in one at a time 🙁
Hi @geofones:disqus, maybe you can automating this task with the qgis model builder: https://digital-geography.com%20.www378.your-server.de/diggeo/creating-models-qgis/
Many thanks for replying, it seems a bit over my head 🙁
Sorry @geofones:disqus I mistook the uMap topic in this context. If you need a professional webmap with all your gpx-Points, I can help you via info@geolicious.de
Hi @geofones:disqus, maybe you can automating this task by using the qgis model builder – here is a (very new) article about that! https://digital-geography.com%20.www378.your-server.de/diggeo/creating-models-qgis/