Web-mapping is used everywhere since GoogleMaps and GoogleEarth revolutionized our topographical and geographical perception. Keeping that in mind it is useful to get some insights in web-mapping possibilities.
An easy-to-use open source application for that is a javascript library called OpenLayers. You can run this on your local Windows or Linux machine easily: Download it from the OpenLayers website or if you are using Ubuntu as your Linux distribution just search for “openlayers” in the Software-Center or use your terminal:
sudo apt-get install libjs-openlayers libjs-openlayers-doc
But for a real minimal example you will only need 2 files in a folder: the openlayers.js and a index.html file.
The html-file will utilize and call the javascript file which will invoke elements in your web-map. The syntax we will really need is the html-file content ( with a lot of nonsense comments 😉 ):
<!DOCTYPE html>
<html lang='en'>
<head>
<!--we need some infos about the used characters -->
<meta charset='utf-8' />
<!--now the title of the webpage which appears at the top of the tab -->
<title>an minimal example</title>
<!--now define the used javascript library which is of course our OpenLayers.js -->
<script type='text/javascript' src='OpenLayers.js'></script>
<!-- now we can use all defined classes from opnelayers.js -->
<script type='text/javascript'>
// initiate a gloabl variable -->
var map;
// and lets use a function we will call initialise normally this function is called init()
function initialise() {
// lets get some attributes to the variable "map" which come from the function OpenLayers.Map
map = new OpenLayers.Map('map_element', {});
// what we will need is a so called webmapping service which will provide some tiles for our basemap
var wms = new OpenLayers.Layer.WMS(
'My Minimal example',
'http://vmap0.tiles.osgeo.org/wms/vmap0',
{layers: 'basic'}
);
// now add the layer to the map
map.addLayer(wms);
// and zoom to the whole extent
map.zoomToMaxExtent();
}
// lets close the background information
</script>
</head>
<!-- and start when loading the site -->
<body onload='initialise();'>
<!-- so the called "map_element" will need some setup in style -->
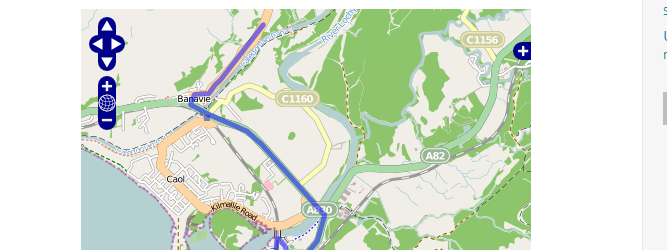
<div id='map_element' style='width: 440px; height: 300px;'>
</div>
<!-- thats it -->
</body>
</html>
You can download the file here: FILE. The openlayers.js should be donwloaded directly at openlayers.org. Store the file besides the js-file on an accessible folder on your webspace and of you go with the classic “iframe”:
Don’t be afraid of this open source package as the documentation is written very nice!




[…] it through our webpage. if you are not familiar with the initial frame in our html-document see this page. First of all we will use this famous blue marble image set as our […]
Hmm is anyone else having problems with the pictures on this blog loading?
I’m trying to find out if its a problem on my end or if it’s the blog.
Any responses would be greatly appreciated.
It’s working nicely here. I am using only webspace so maybe the full versions of the images can take some time to load… Where are you located? U, S and A?