
Are you back from holiday? Maybe you switched from Casale Monferrato, Piedmont and have used the map of Monferrato Landscapes. If you were lucky, you see a new update, I’ve made ten days ago, otherwise I invite you to go to review … but before I tell you how it was created.
Create an awesome map style
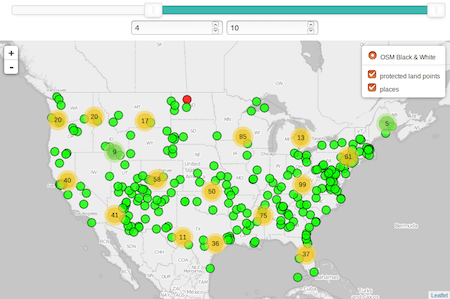
LeafletJS offers the ability to manage the path and found a plug-in that skill can create dash, arrows and place some icons along the way. It’s called Leaflet.PolylineDecorator and in this instance I superimposed a dotted line to a bigger (see example).
In a second example, with the extra function of PolylineDecorator it is possible to associate the “dash” of the icons, which in this case I prepared to give a panoramic effect. I noticed that if there are many lines, the map starts to get heavy quickly. To prevent a display heavy, to obtain a result without “light” I have also used the function to disable the layer if we have a zoom smaller than 12 (see example).
In a third example if you load scripts and css Leaflet.awesome-markers you have the possibility to load libraries of icons Ionicons and Fontawesome, which they are modern and you have many choice. Sometimes we choose the famous Maki Icons of MapBox and this solution, simply it offers the alternative sets.
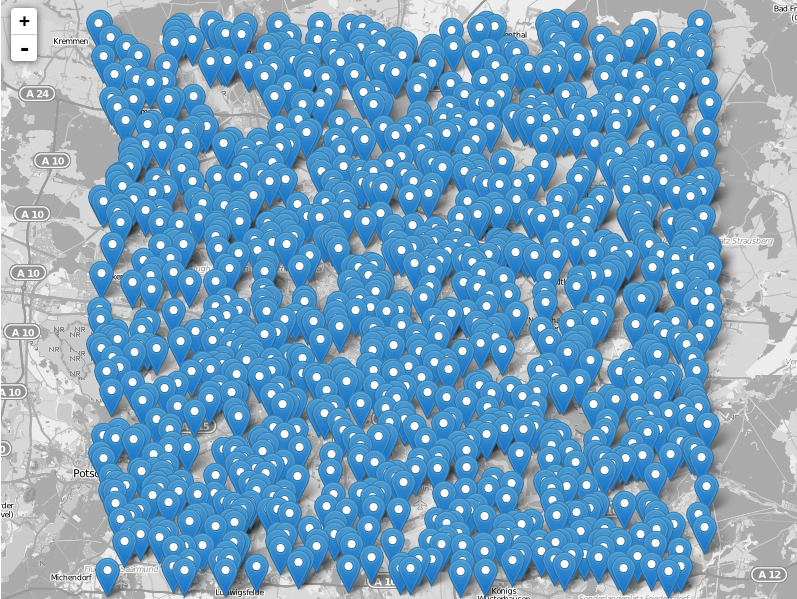
Fail!
I don’t show the example that I had created for Monferrato Landscapes because I would fill of unwanted comments: after a couple of zoom, the Chrome task manager tells me he is using 2gb of ram … The map had become very beautiful, dynamic and effects, from improving, but still Awesome.
! Epic win
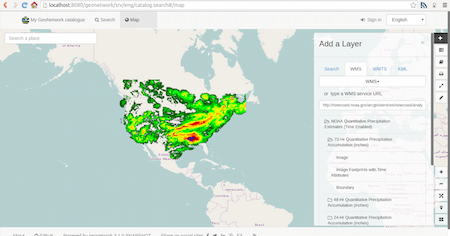
Perhaps it is too soon to predict vector tiles, but not for TileMill. This software, quite easy to install on our PCs and existing distribution OSGeo Live allows you to create styles for geometries and then create a folder containing tiles, with the ability to choose the zoom range to export. I always left out this choice, for one reason: the raster tiles, covering an area and also the plug-in QGis do exports, too grainy and with few options.
But for this job only one characteristic was imporant:
create lines of tiles, with transparent background
Then in a forum I found that TileMill, if the background is eliminated from the style file, the result is a transparent background … great.
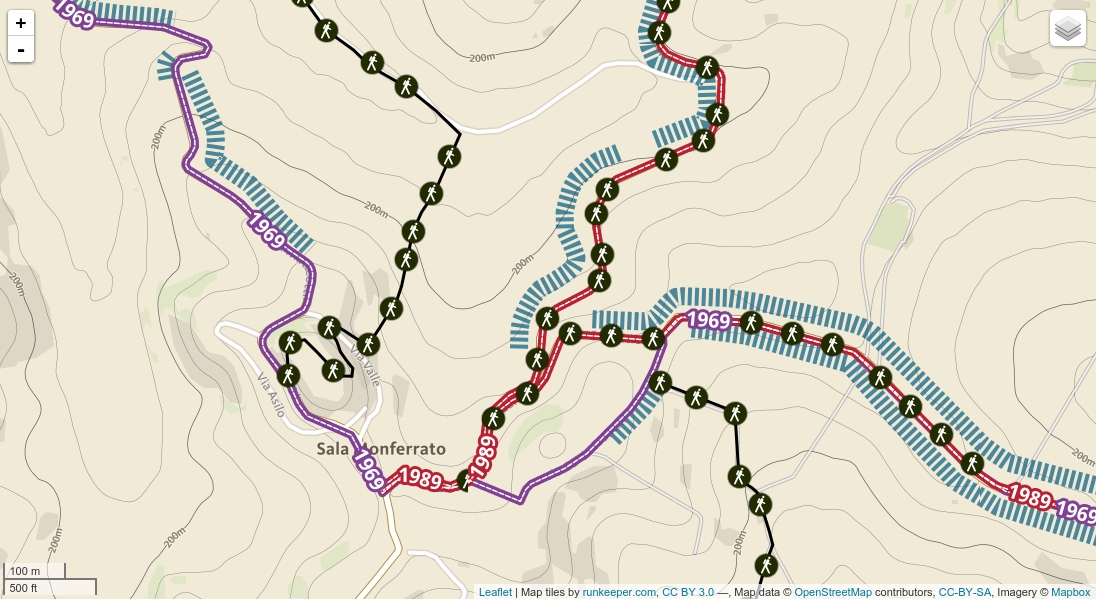
Below you can see a result which is a collection of style options that will look very dismissive TileMill do with, in particular:
- coloring according to a table value
- label insertion along the line
- halo effect around the text
- management styles visible according to the zoom
- line pattern to associate an icon along a line
- create lines to dash
Here is the complete configuration file >> and here is the link to the map and here this article in Italian language.
ps. TileMill creates a file MBTiles, which must be converted to Tiles “simple” to be used with LeafletJS (or OpenLayers). You have to use MBUtil and then you can upload the folder (made of thousands of small files) on your favorite hosting.
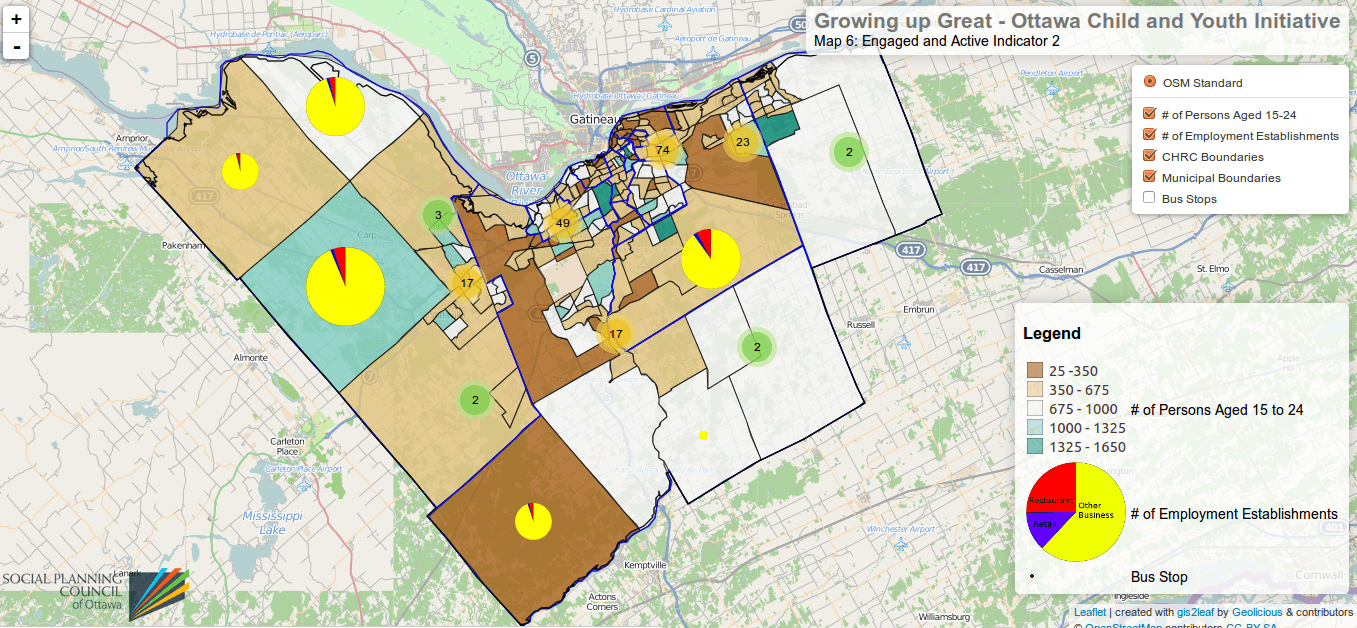
(click on image to view the map)






😉