Google Maps with Three.JS
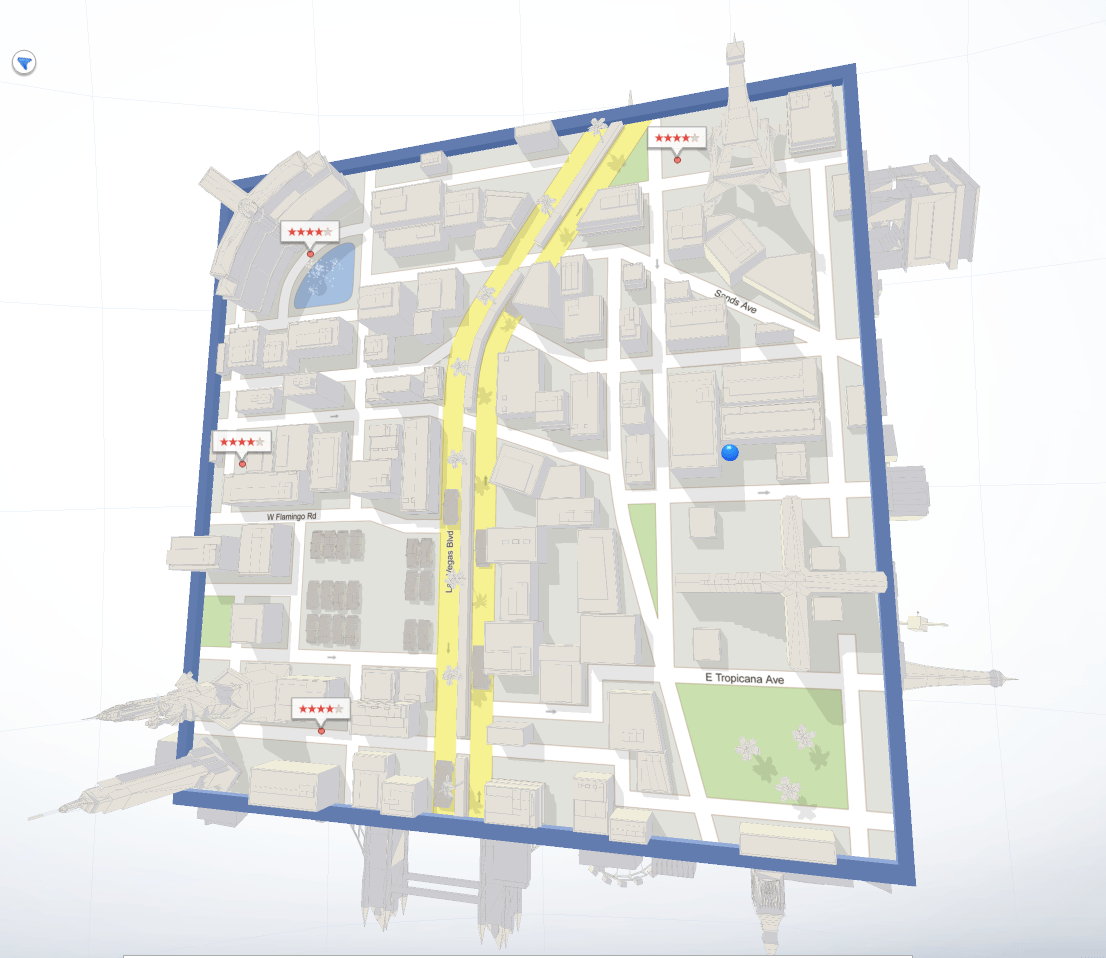
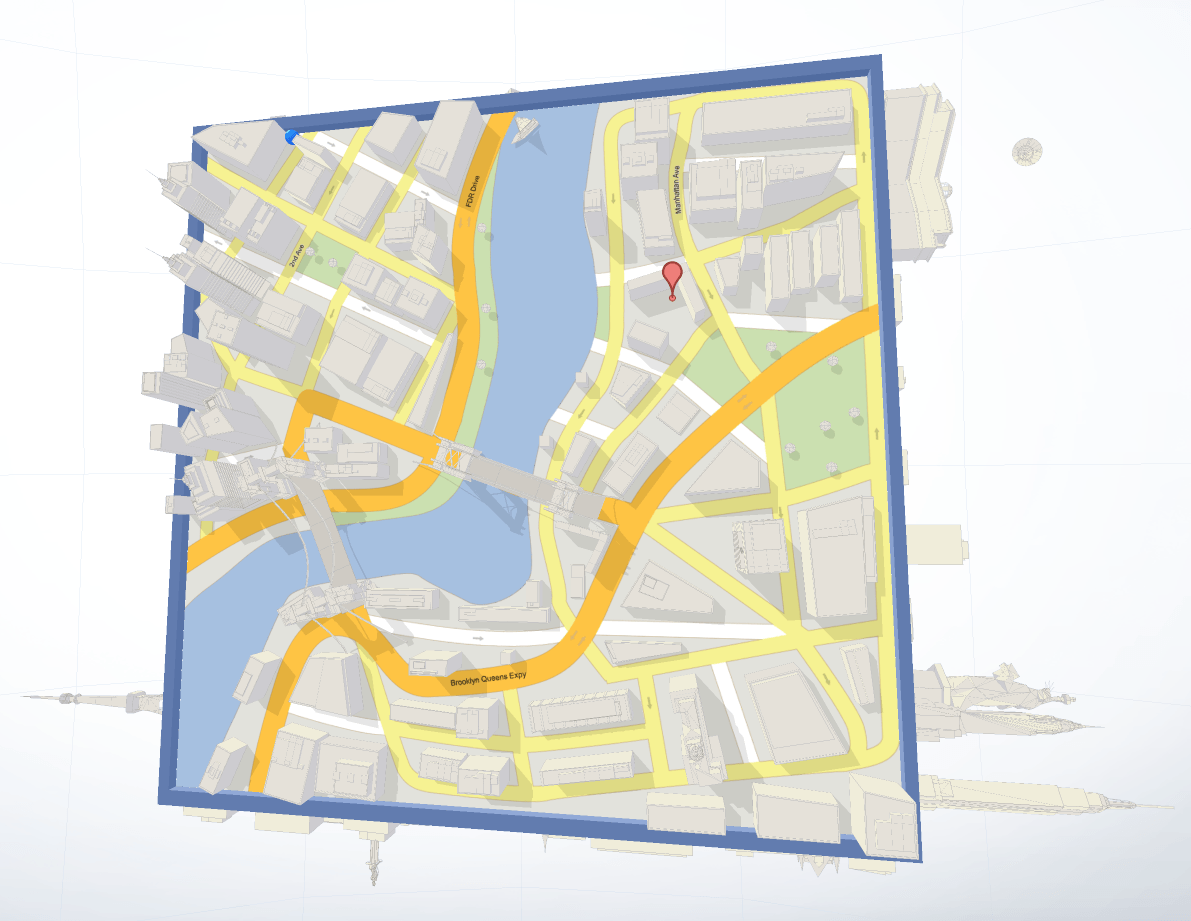
The whole game was developed using Three.JS. This is a JavaScript library developedto create and display animated 3D computer graphics in a web browser [using] WebGLSo, let’s start with a real world super size maze:
The aim is to communicate something like travel speed, corners, routes and underground transport in a gamified application. During the game you will explore eight different levels in several “cities” around the world:
Explore the game yourself: playmapscube.
Three.JS itself is a very powerful library. If you want to learn the basics I really liked this video-course.
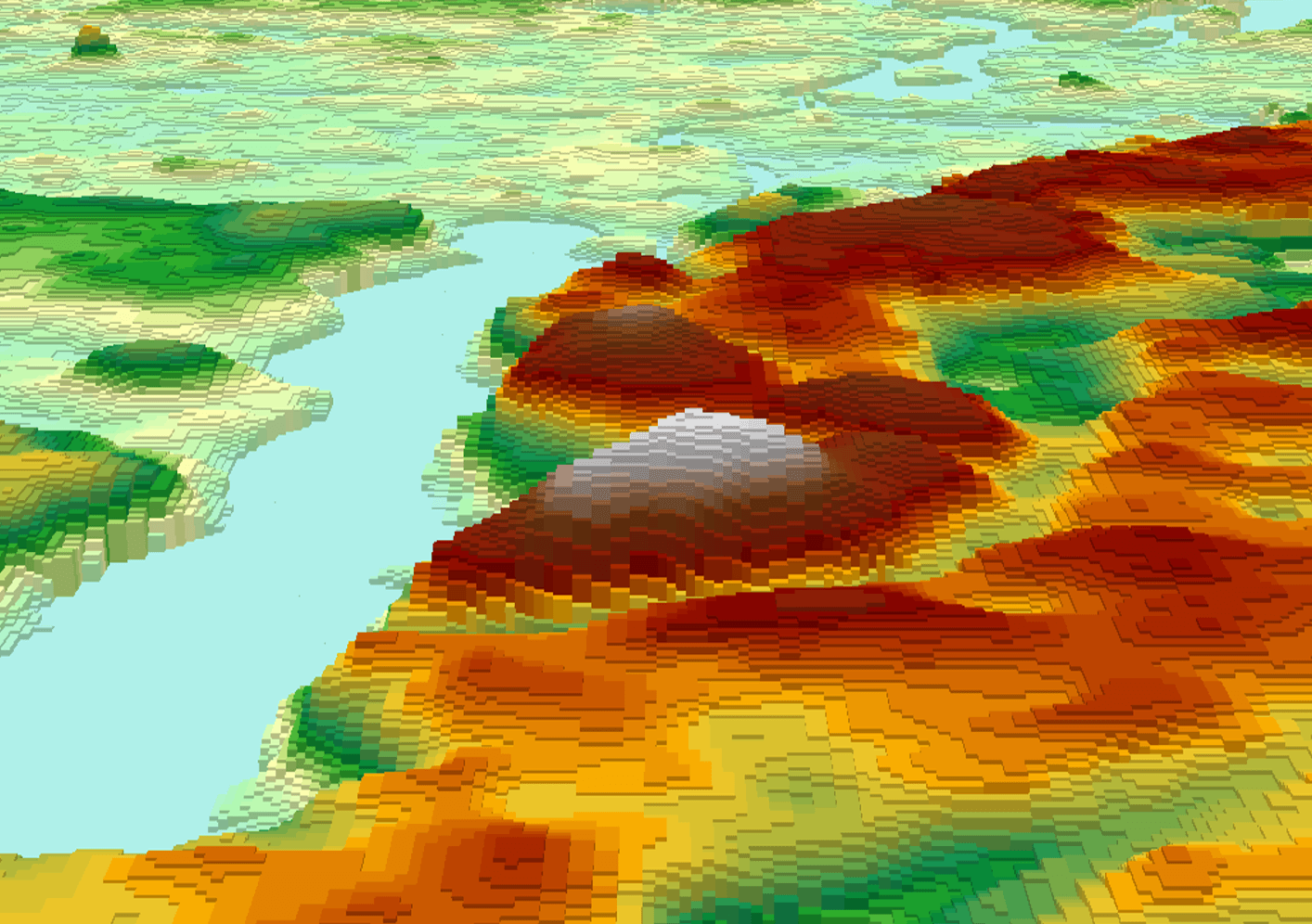
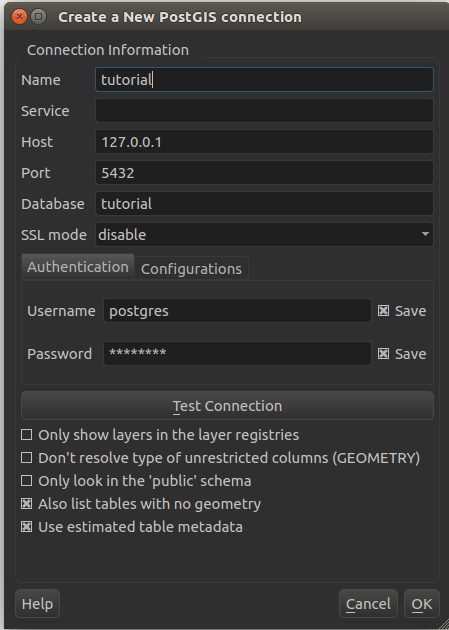
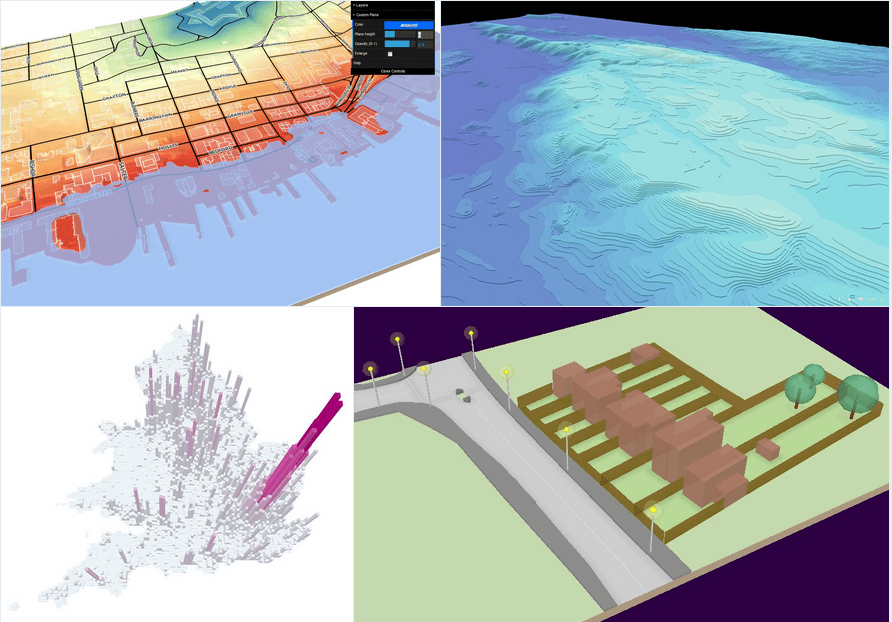
And if you want to use Three.JS with your own geodata I strongly recommend you to use the Qgis2threejs plugin from Minoru Akagi. You can find some great examples on Twitter, too:

If you’re more into ArcGIS you might want to use ArcGIS Pro which has a native 3D support (here’s a web course), use the ArcGIS JS API with Three.JS or switch to the CityEngine with the CityEngine Web Viewer: