Reading my tweets can be somehow interesting: It seems like ESRI invented and exclusively owns the phrase “story map”:
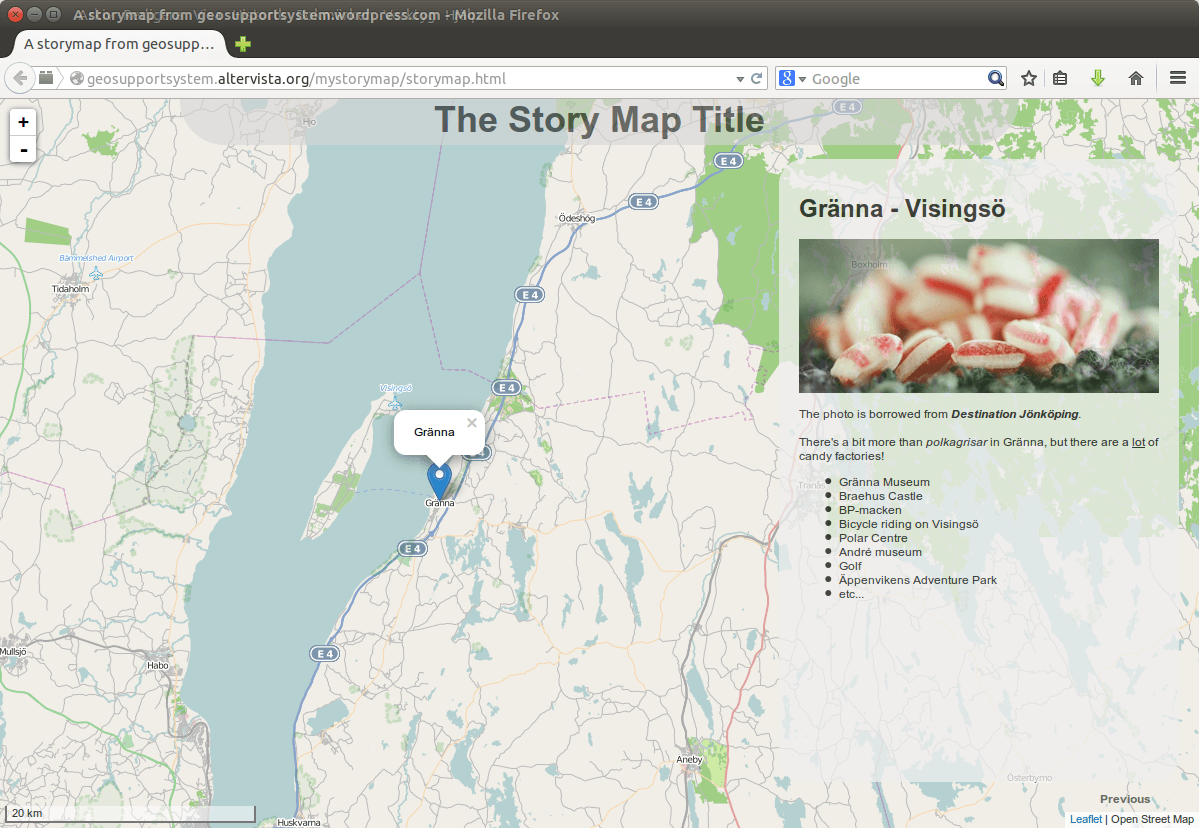
What IS a story map? To me a story map is the same like a map: a way of information distribution. According to ESRI: “Story maps use geography as a means of organizing and presenting information. They tell the story of a place, event, issue, trend, or pattern in a geographic context. They combine interactive maps with other rich content—text, photos, video, and audio—within user experiences that are basic and intuitive” (citation). Let’s sum up the characteristics:
- tell a story (audience, media, you as a narrator)
- map and “places”
- multimedia experience
- easy listening / easy usage
So please welcome CartoDB with it’s nice JavaScript library Odyssey.
the IT-part of Odyssey.js
Odyssey.js sounds like coding fun in sublime… Yet it is also very easy to create a story map with Odyssey. You won’t even touch an editor if you just want to create a simple story map: cartoDB offers a playground where you can create your story map on the fly. In the end you can download the zip file with your story map and place it on your server/ embed in your homepage. But please be adviced: It’s a raw beta version but it looks extremely cool.
creating your own story map with Odyssey.js
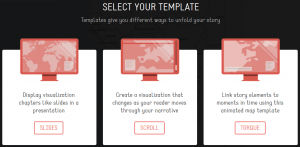
Let us start with creating a little story map: Germany’s way through the Worldcup 2014. If you visit the sandbox you can choose from three different templates. As we would like to go follow the German team through Brasil, I am using the common set of “Slides”:

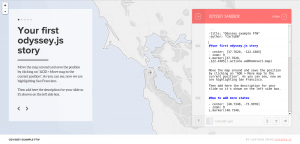
A quick look: left sided is the info page were your content will be placed. Each step has an own “title” and at the base you’ll find the story map title. You can simply change them by typing in the right window:

It is quite simple: press on add to get a new mapview or marker on the map. The rest is copy and paste! Until now Odyssey.js supports images and hyperlinks as well as it offers markdown language support. So looking at the beginning there is still some place for “multimedia”. But it is very easy as it took me 1 hour to create the map and most time I spent on searching for material and links instead of map making:
See it in full width here. And as you can see here, the code is quite simple:
```
-baseurl: "http://{s}.tile.stamen.com/watercolor/{z}/{x}/{y}.jpg"
-title: "Germany's way through Brazil 2014"
-author: "Riccardo Klinger '@dig_geo_com'"
```
#Germany's way through Brazil 2014
```
- center: [-13.4965, -51.0645]
- zoom: 4
L.marker([-22.913296, -43.227536]).actions.addRemove(S.map)
L.marker([-12.979443,-38.502978]).actions.addRemove(S.map)
L.marker([-3.807551, -38.522401]).actions.addRemove(S.map)
L.marker([-30.067065, -51.236058]).actions.addRemove(S.map)
L.marker([-19.866825, -43.969749]).actions.addRemove(S.map)
L.marker([-8.0375, -35.0024]).actions.addRemove(S.map)
```
In Summer 2014 the soccer Worldcup took place in Brazil. Watch each match location of this years winner Germany in this small story map
#Salvador (Arena Fonte Nova) a.k.a. The Statement
```
- center: [-12.979443, -38.502978]
- zoom: 12
L.marker([-12.979443,-38.502978]).actions.addRemove(S.map)
```
Germany done it's first match against the Portugese team on 2014-06-16. After 12 minutes Thomas Müller shoot the first goal. Portugal was extremely dissapointing so it was not only luck for Germany to win this game by 4-0. 
#The Aftermath: Fortaleza (Estadio Castelao)
```
- center: [-3.807551, -38.522401]
- zoom: 12
L.marker([-3.807551, -38.522401]).actions.addRemove(S.map)
```
After the great start against Portugal Germany was facing Ghana 2014-06-21. The game was hard for both sides and after some long 90min Germany was able to play a draw. See the FIFA (http://www.fifa.com/worldcup/videos/highlights/match=300186493/index.html) to get an idea about the game which ended 2-2.
#meeting with friends: Recife (Arena Pernambuco)
```
- center: [-8.041417, -35.006454]
- zoom: 12
L.marker([-8.0375, -35.0024]).actions.addRemove(S.map)
```
After only 5 days there was a meeting of old friends. J. Klinsmann, former coach and boss of J. Löw in the German team, is the coach of the US soccer team. It seemed quite clear that Germany would win this game but it took 55min for Thomas Müller to score and decide the game by 1-0 for Germany in the heat of Recife. Both teams reached the round of 16.
#Welcome home: Porto Alegre (Estádio Beira-Rio)
```
- center: [-30.067065, -51.236058]
- zoom: 12
L.marker([-30.067065, -51.236058]).actions.addRemove(S.map)
```
Welcome south to the used climate of Porto Alegre where the German team faced a strong opponent: Algeria. The whole game was pure fighting on both sides but in the additional time A. Schürrle made the first goal in the 92min 2014-06-30, followed by M. Özil in the 120min. See here a good [summary](http://bleacherreport.com/articles/2114821-germany-vs-algeria-world-cup-round-of-16-score-grades-and-post-match-reaction)
#Hello neighbour: Rio de Janeiro (Estádio Maracanã)
```
- center: [-22.913296, -43.227536]
- zoom: 12
L.marker([-22.913296, -43.227536]).actions.addRemove(S.map)
```
Next opponent: France, the WC champion of 1998. 2014-07-04 and the only thing the German team needed was Matts Hummels and his head to score 1-0 after a right-on-the-spot free kick from T. Kroos. Unfortunately [F. Ribéry](http://en.wikipedia.org/wiki/Franck_Rib%C3%A9ry) was not there to help his french team colleagues.
#@BRAGER: Belo Horizonte (Estádio Mineirão)
```
- center: [-19.866825, -43.969749]
- zoom: 12
L.marker([-19.866825, -43.969749]).actions.addRemove(S.map)
```
What else do I need to write:
Germany:Brazil
7:1 (5:0)

#after 24 years: Rio de Janeiro (Estádio Maracanã)
```
- center: [-22.913296, -43.227536]
- zoom: 12
L.marker([-22.913296, -43.227536]).actions.addRemove(S.map)
```
The final was between Germany and Argentinia. Messi vs. Müller. but the whole German team done a great job and after 113min m. Götze shoots one of the greatest goals in the history of German football/soccer. Germany: 4 stars. 2014-07-13. </script></body></html>





Looks like an unnecessary complex version of a “Geoalbum” I wrote a year ago: https://github.com/Zverik/geoalbum
I really like the map! Is that a leaflet plugin?
nope, but it uses leaflet in the background… they hired the creator of leaflet, so no big surprise they do so!
Yeah, really great library. I found the line in the code that gives the awesome watercolor theme:
-baseurl: “http://{s}.tile.stamen.com/watercolor/{z}/{x}/{y}.jpg”
Very cool library, thanks for the post!
I think Mr. leaflet is working at Mapbox not CartoDb ☺
[…] post odyssey.js: your easy story mapping engine appeared first on Digital […]