Google Maps is one of the most popular web-based map services. If you want to adjust its style you can easily define a custom style sheet and embed it as JSON element into your HTML-code. Because there are lots of map elements you can style, it could be a good idea to use one of here introduced web service specialized on Google Maps style creation.
0. Learn more about Google Maps
1. Snazzymaps
Snazzy Maps offers a web-based style editor as well as a wordpress plugin to style and implement individual Google Maps background styles. After choosing a general base style, the user can adjust: Administrative, Landscape, Point of interest, Road, Transit and Water features on the map directly by setting preferences in a WYSIWYG-editor. Finally you’ll get a JSON file, that can be imported into web projects and bind to Google Map windows.
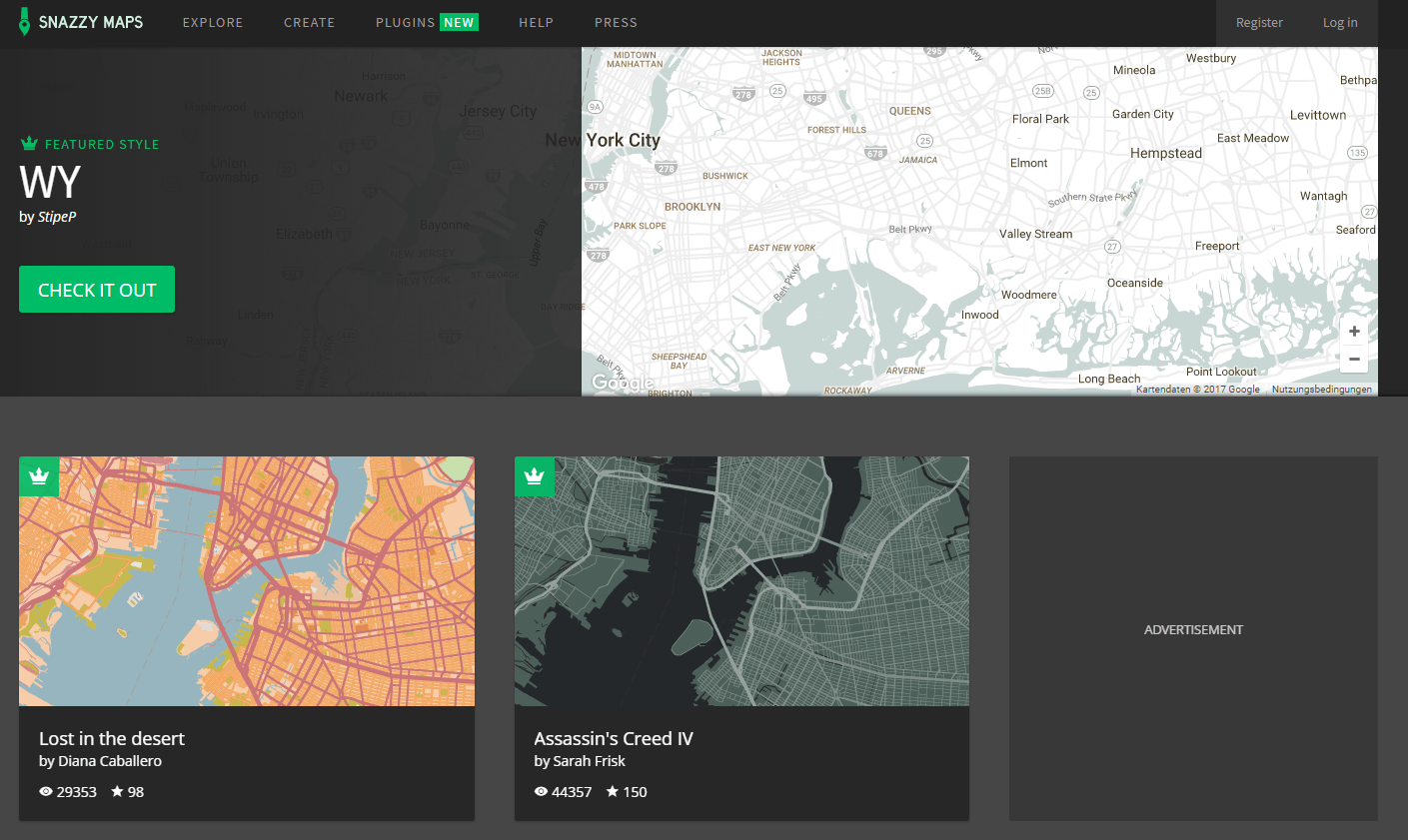
 Snazzy Map Screenshot
Snazzy Map Screenshot
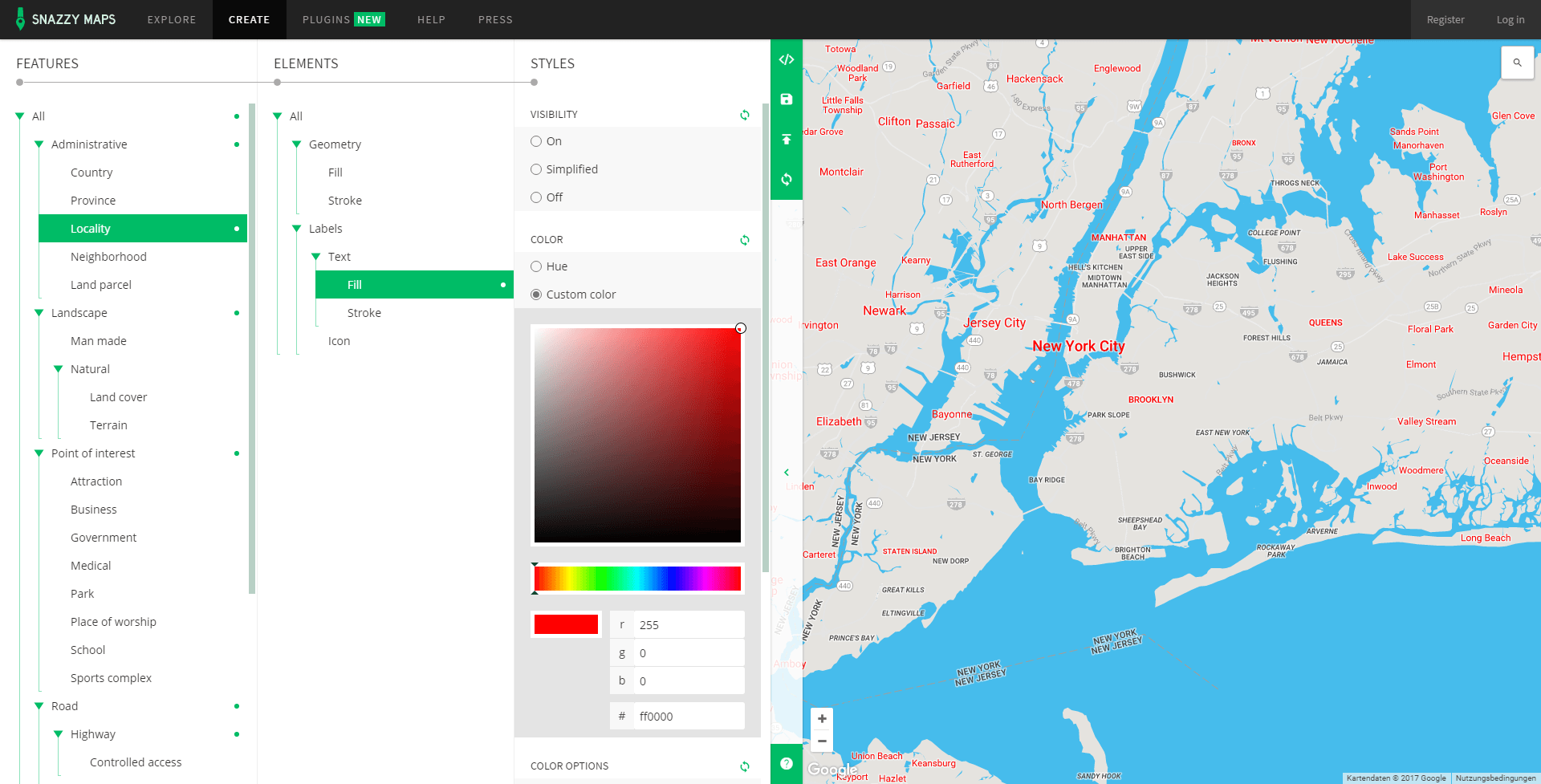
 Snazzy Map Editor mode
Snazzy Map Editor mode
2. Mapstyle with Google
Mapstyle with Google gives you also all options for designing an own style sheet for Google Maps. Just take a template, adjust information density and define extended labeling options.
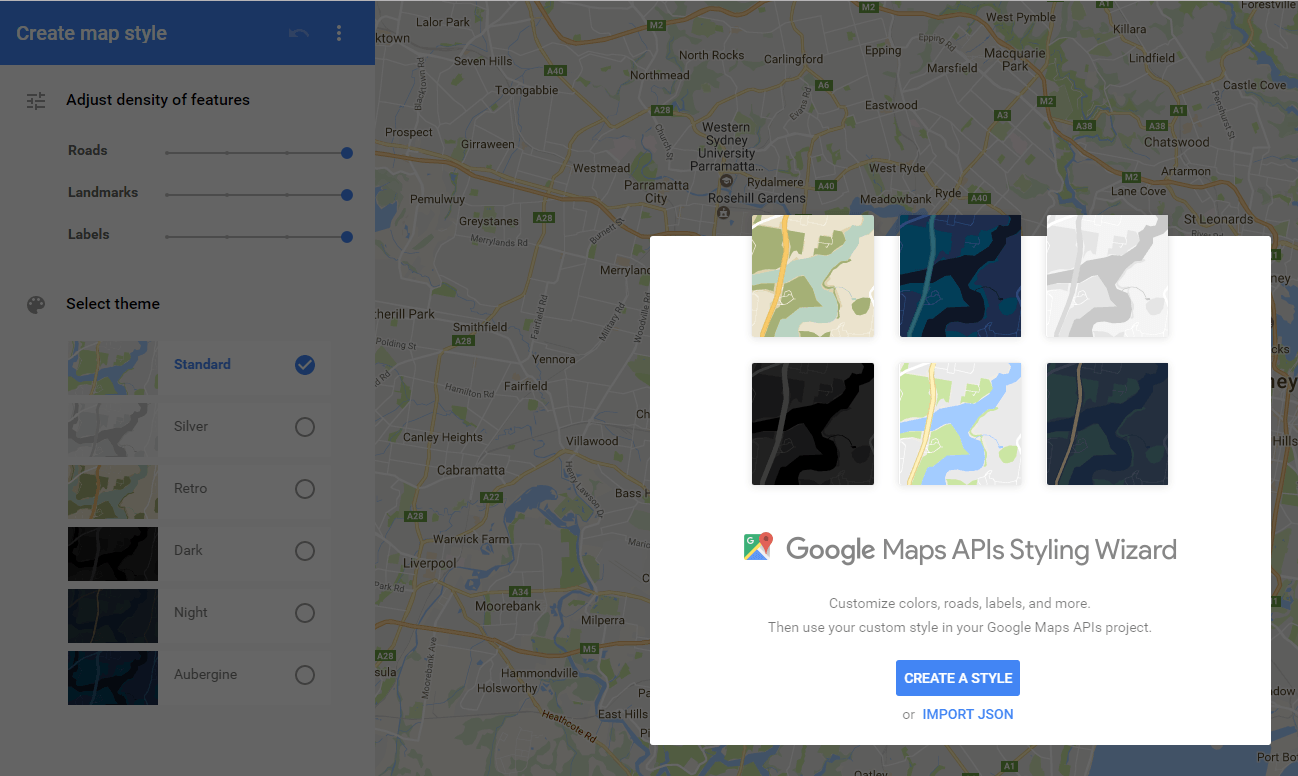
 Mapstyle with Google Screenshot
Mapstyle with Google Screenshot
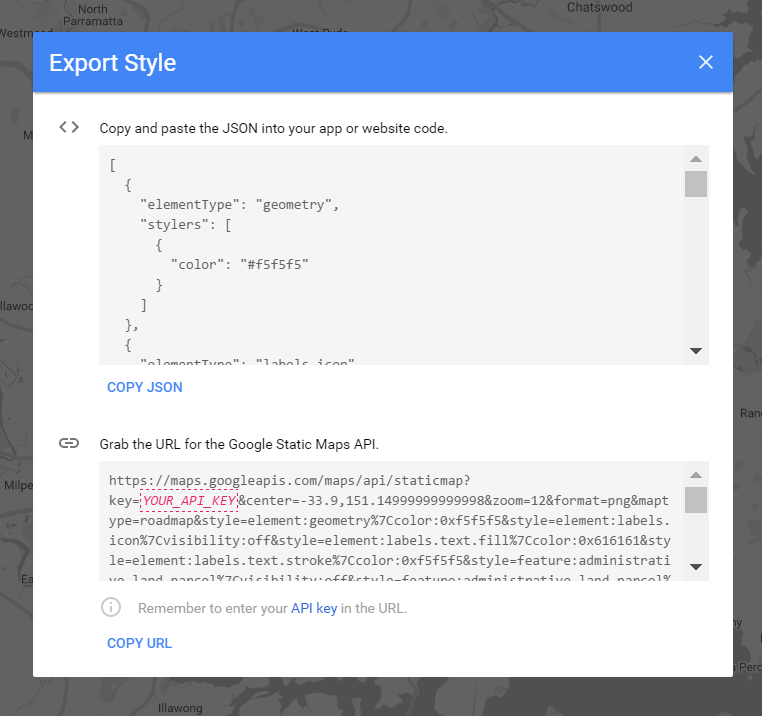
Also export the style is really easy.
 Export view
Export view
3. Mapstylr
Mapstylr is the third alternative when you want to create a custom Google Map style. Like the other two service you can adjust basic styles and options by setting options in a live editor.
 Mapstylr Screenshot
Mapstylr Screenshot
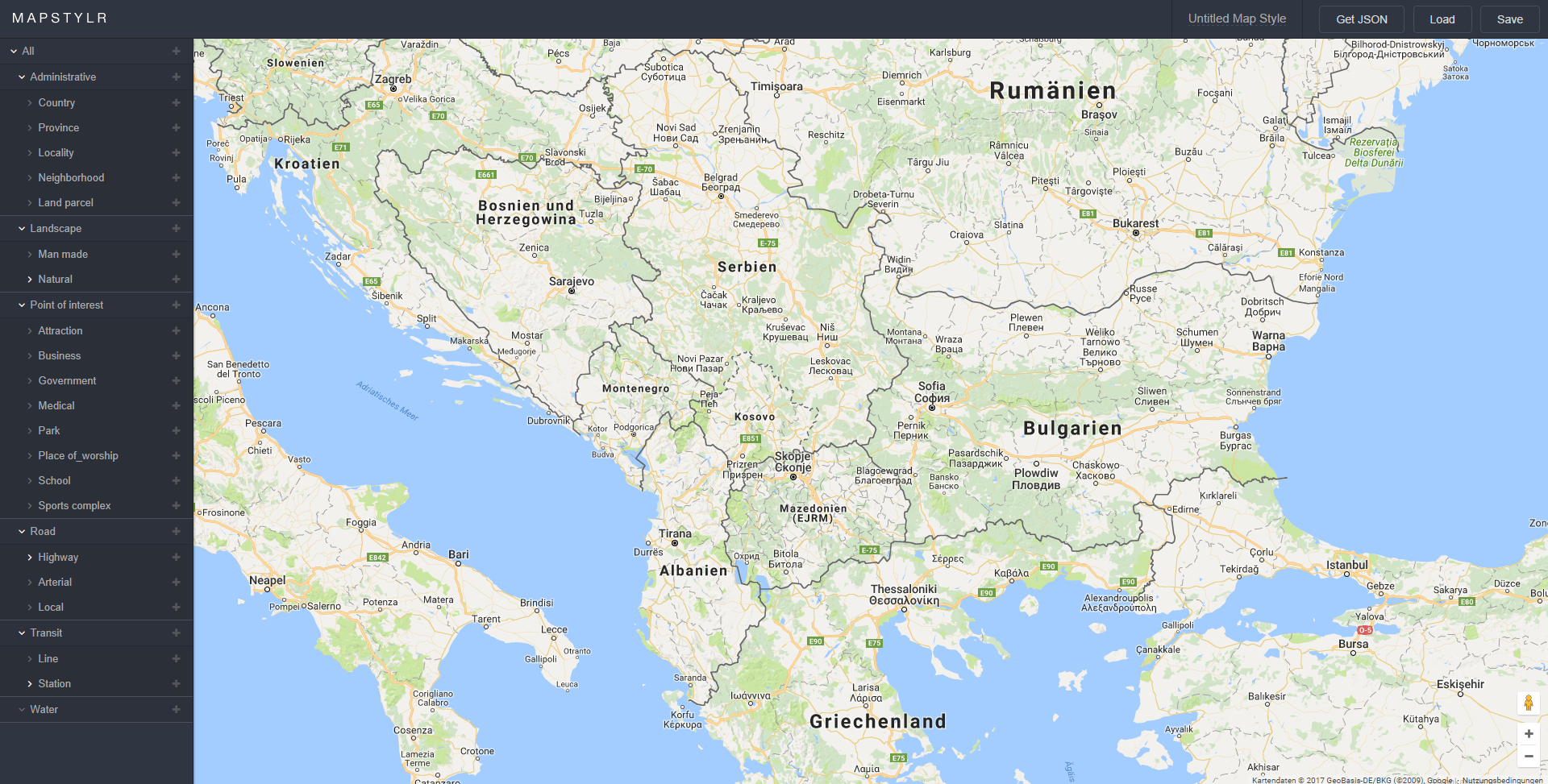
 Editor view
Editor view
##What’s your favorite way to style Google Maps?
Some questions about individual webmaps? Just contact us: info@digital-geography.com






Hi, I make a video tutorial (ita – eng sub) where I use LeafletJS and Google maps custom style: https://youtu.be/W_-tq7WwYDA