
Category: leaflet.js


Happy B-Day QGIS2leaf

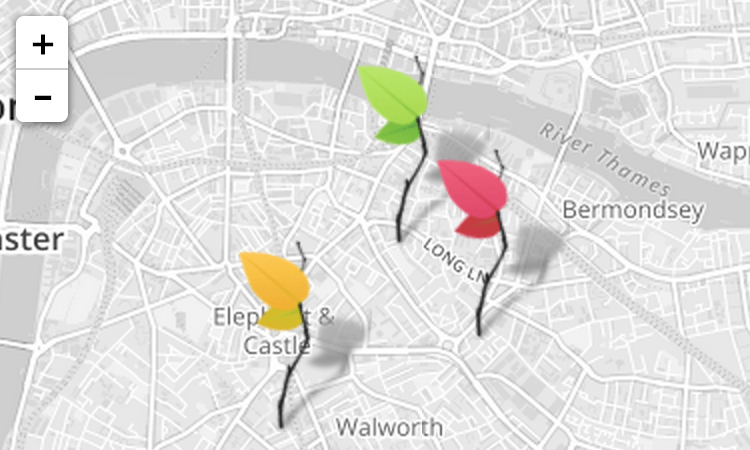
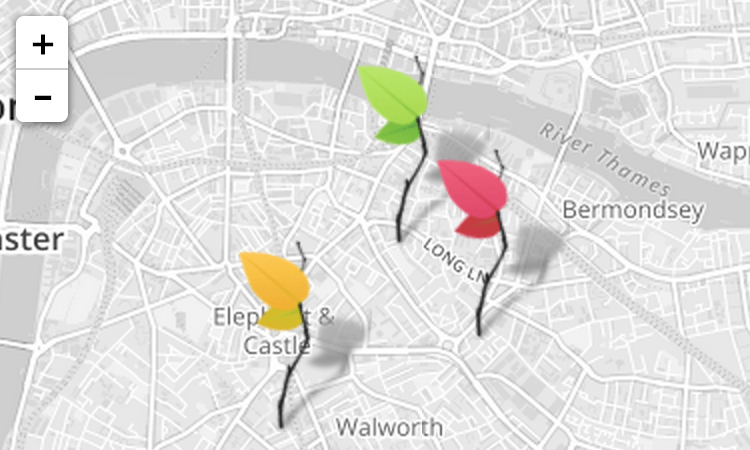
Create custom markers with R for your webmap

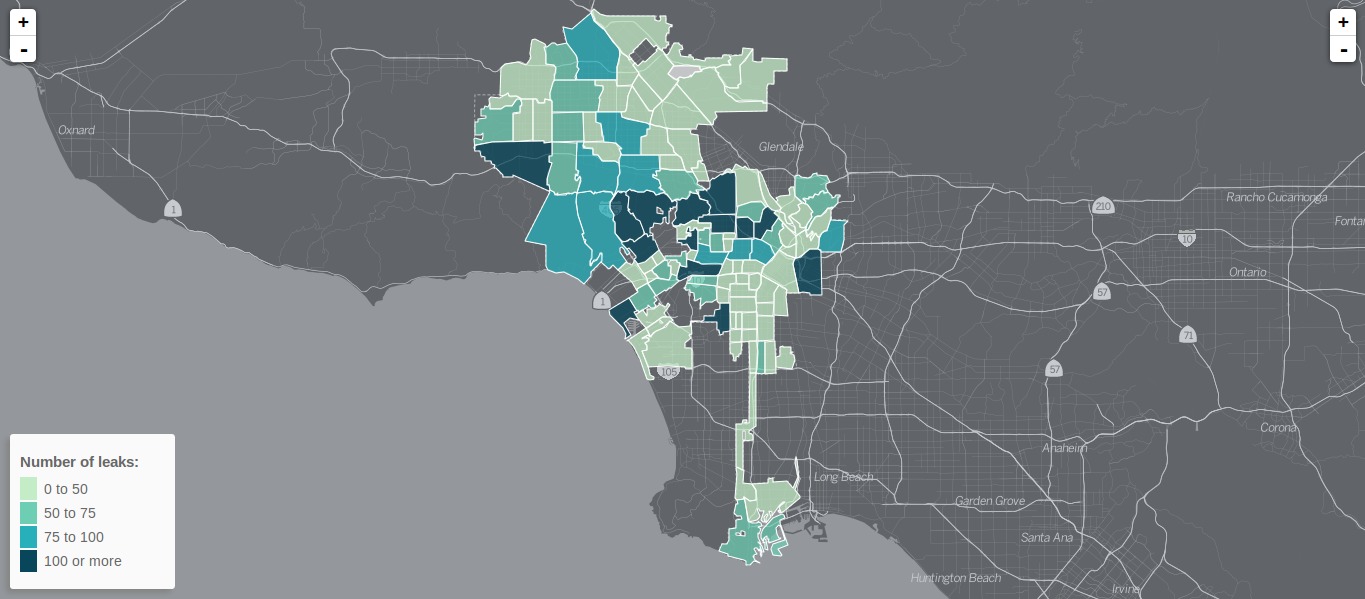
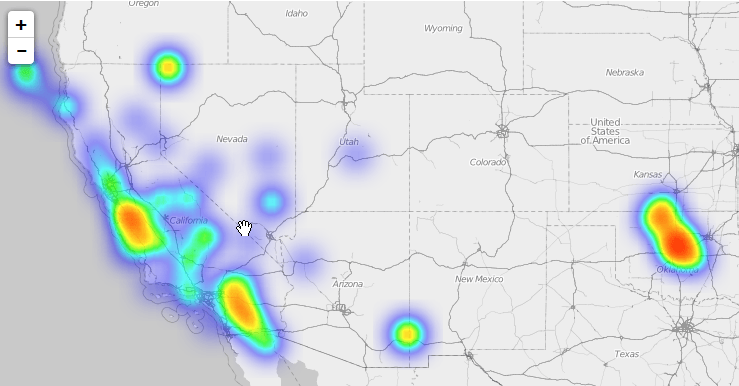
From CSV To Heatmap With Leaflet

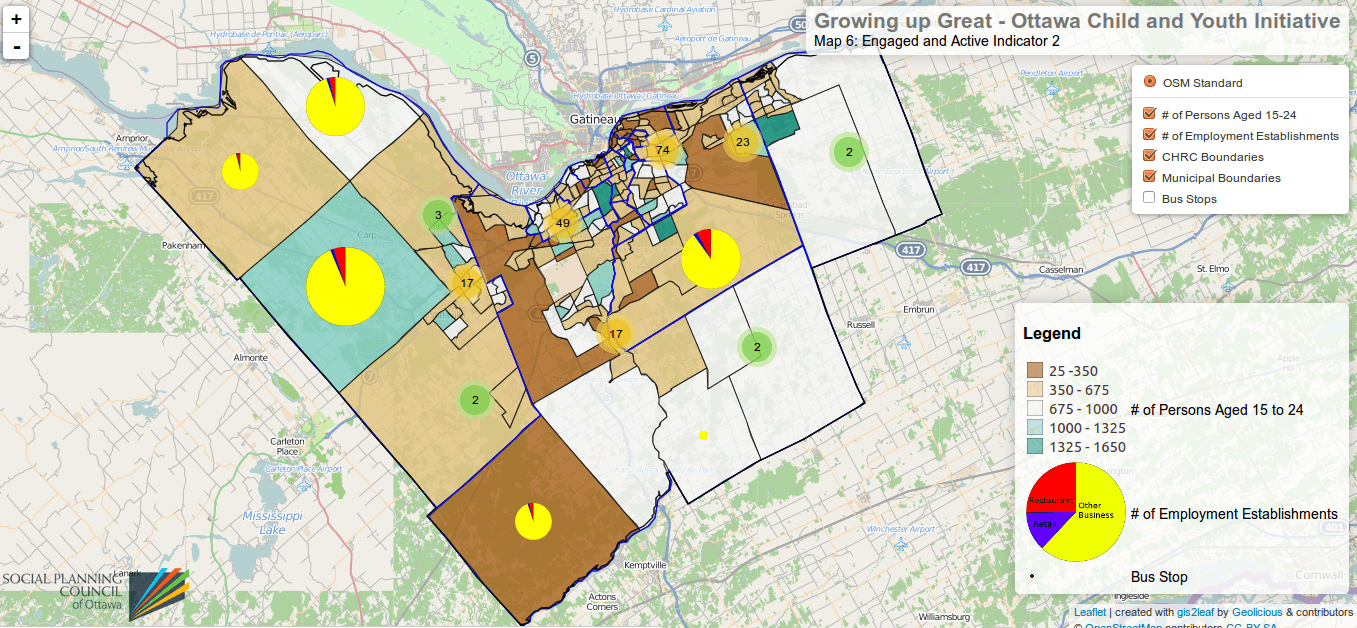
QGis Tutorial: webmap creation with QGis, QGis2leaf and MMQGIS
This tutorial will explain you how to create your own, interactive webmap in a fast and easy way! Such webmaps are used zo visualize e.g. adresses on digital maps. I’m using QGis 2.4 + Qgis Plugin Qgis2Leaf, google spreadsheet and a macro, wich I’ll tell you later about.

CSVs and leaflet: the ultimate ressource
When it comes to certain tasks the usage of leaflet can be tricky. Of course it claims not to be the ultimate webmapping solution but one of the…

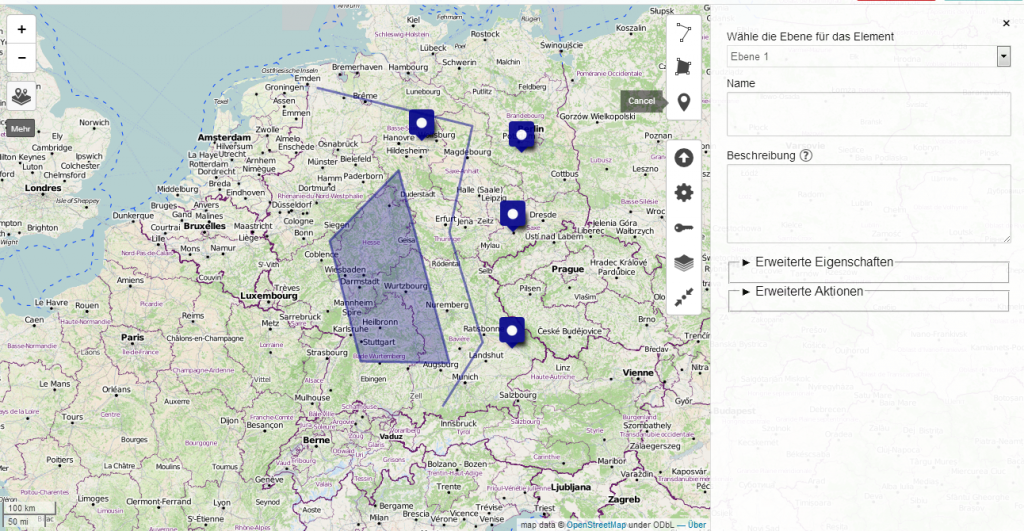
uMap – easy open source webmap creation based on OSM, Leaflet and Django
Creating maps is the most appropriate way to present spatial data. In the last years several methods appeared to generate such webmaps. Based on a tile-layer, wich contains…

News from Vladimir Agafonkin / creator of leaflet
We love leaflet. In fact we have done some great projects with this nice little piece of code like our job-map. As I’ve checked the news from leaflet:…

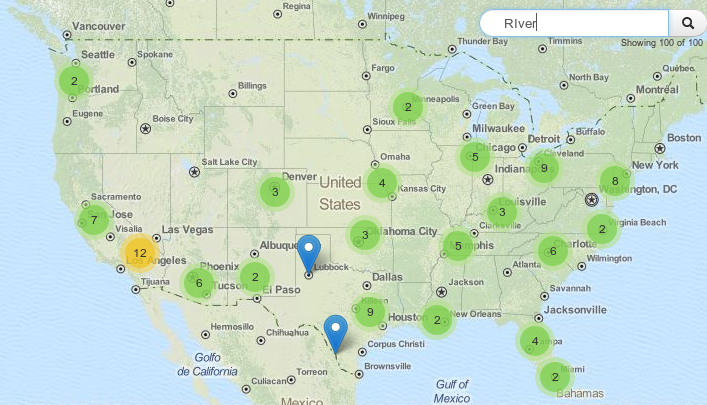
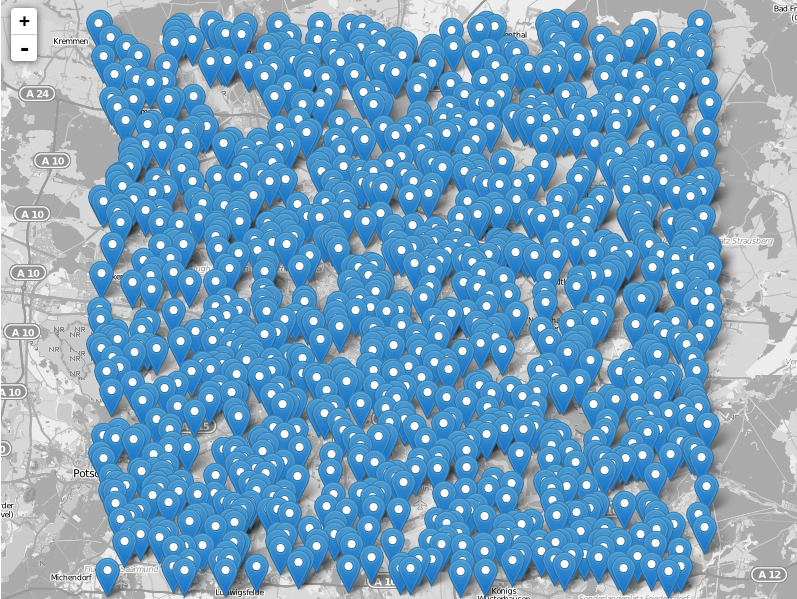
how to create clustered points in leaflet
The leaflet API is very simple and tries to deliver best performance and style for commonly used features like tilelayers, points and lines and markers in general. So…

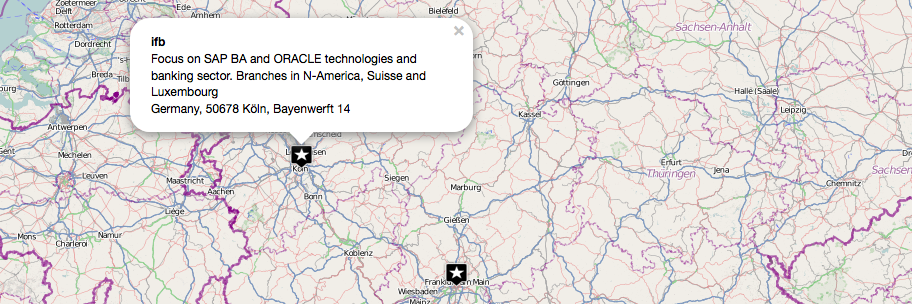
cartoDB and Leaflet: consuming the table or part two
In our first post we concentrated on the creation of a table in leaflet and simple ways to administer our data and to embed the map in a…

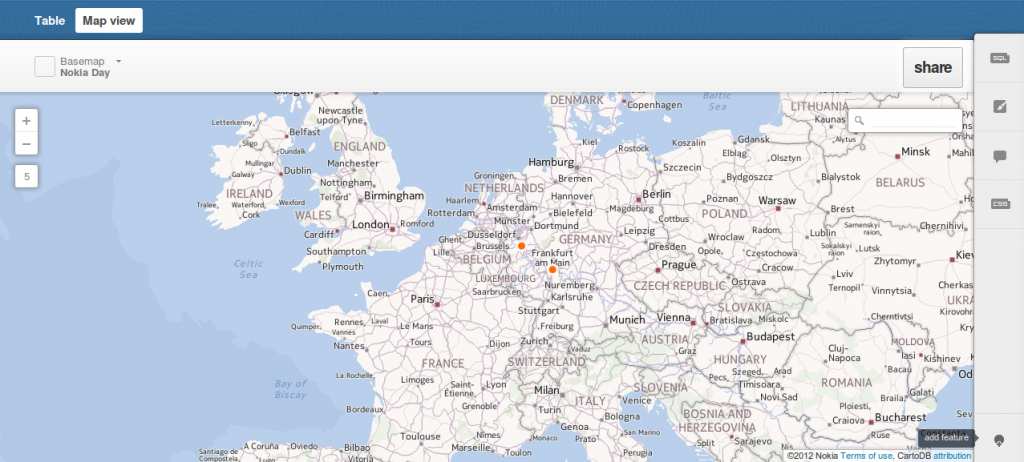
cartoDB and Leaflet: creating the table or part one
We have already introduced cartoDB which is a platform for storing, administering and visualizing spatial data. One straight feature of cartoDB is the usage of GeoJSON for exporting…
Visualizing NASA Black Marble with Tilemill and Leaflet
Some days ago NASA has released “Black Marble”, an image of the world by night, a combination of photos taken by a new satellite. Its name was chosen…